Supply-chain attacks are damaging and perennial. Brett Wolmarans, Director of Application Security Solutions at Barracuda Networks, gives an overview of these attacks, how they occur, and what actions your business can take to bolster security:
Over the years, a multitude of novel, web-specific vulnerabilities have emerged, such as clickjacking and cross-site scripting (XSS), many of them manifesting on the client side. And, unfortunately, injection vulnerabilities that appeared on the client side more than a decade ago are still alive and well.
Client-side attacks, also known as supply-chain attacks or Magecart attacks (named for the Magento shopping application that was hacked: https://www.zdnet.com/article/magento-online-stores-hacked-in-largest-campaign-to-date), are bad news for your brand, for your customers, and for your business. We are going to examine where these threats originate, the damage they cause, and how to prevent them.
Since the beginnings of the web in the late 1980s, apps have evolved continuously to satisfy our insatiable appetite for everything internet. This change has happened not only on the server side, but also on the client side (aka the browser). Just as dynamic content replaced static content, single-page applications replaced simple JavaScript-based rendering with an experience more suited to scrolling on phones or tablets. As an increasing amount of the application logic moves to the client side, so do the attackers turn their attention to the client side.
These web attacks cause damage to your brand, can directly damage your customers and their financial institutions, and can damage your business in other ways, such as hefty fines levied by various jurisdictions. A major airline suffered a client-side attack in its web application, and customers’ credit card details were nabbed as employees typed them into their browsers. This attack succeeded because the adversary implanted a piece of malicious code on a third-party library used by the airline’s website. The airline had to pay a huge fine for allowing this to happen. A very similar attack happened at a major online ticketing website. Within the crypto-mining ecosystem, multiple hacks of third-party libraries have taken place.
Third-party code makes the web go 'round
So why do developers use third-party code? Well, to put it simply, the modern web would not be possible without this. Modern web pages comprise dozens or even hundreds of third-party or fourth-party external scripts. A great example of this is JavaScript loaded in the page via a SCRIPT tag, and the code of the script is fetched from the location specified by the “src” attribute, for example: <script src="LOCATION"></script>. Because the scripts can be quite large (jQuery is approaching 300KB in size), the location will almost always be a content delivery network (CDN) to speed up page load time. Slow page loading leads to penalties on search engine rankings and a poor user experience.
Web pages often incorporate dozens of these scripts. Tools such as https://webpagetest.org can be used to see the surprising number of third-party scripts on any given webpage. This is an accepted approach in web development, because the alternative is unthinkable: reinventing thousands of lines of code. The problem is one of trust: A script that is good today may be hacked tomorrow. Attackers target CDNs hosting this third-party code because their hack will transform every website using that code into a victim.
Keeping tabs on third-party code can be daunting. Recently the rise of a new class of application security known as software composition analysis (SCA) promises to help with this. SCA will perform automated scans of an application’s code base, including related artifacts such as containers and registries, in an attempt to identify and classify all of these components. While helpful, this is obviously another work cycle for development and security teams.
A ray of light
The guardians of the web created two key technologies to help: Content Security Policy (source: https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP) and Subresource Integrity (source: https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity).
Looking at Content Security Policy (CSP) first, this is delivered as an HTTP header and defines what resources the browser is allowed to load for that page. Here is an example in which a website author wants to allow content from a known good domain as well as all its subdomains:
Content-Security-Policy: default-src 'self'; img-src *; script-src cdn.knowngoodscripts.com *.knowngoodscripts.com
Let's break this down: This allows content from the origin server, allows images from anywhere (note the wildcard), and allows executable scripts only from the known good scripting site CDN. Browser support for CSP remains mixed, but is improving, as shown here (source: https://caniuse.com/?search=CSP)
The next technology is Subresource Integrity (SRI). SRI instructs browsers to verify that resources they fetch (for example, third-party JavaScript libraries from a CDN) are delivered without unexpected manipulation. We want every browser to validate the integrity of third-party code every time, because code may look good on day 1, but on day 2 an attacker may inject malicious content into that code (usually hosted on a CDN). So how does SRI work? SRI works by specifying a base-64-encoded cryptographic hash of the third-party content — for example, of a JavaScript source file. As you would expect, if any part of the source file is changed, the hash will no longer match and the User-Agent (browser) will not load the script. This will make the webpage likely crash and be nonfunctional, but at least the end user won’t get their credit card stolen.
How is SRI applied? In the HTML code that references a script, the website developer must add the “integrity=” tag with the cryptographic hash, taken at a known good point in time, sometimes referred to as “trust on first use.”
Here is an example: Third-party code named example-framework.js is hosted on the knowngoodscripts CDN. When a web page referencing this is loaded by the browser, the browser downloads example-framework.js and performs a just-in-time hash calculation. If the hash specified in the SRI tag and the hash calculated on the fly by the browser match, the browser will execute the script; otherwise, the script is known to have been tampered with and the browser will reject it.
<script src="https://cdn.knowngoodscripts.com/example-framework.js" integrity="sha384-oqVd234123ddGGHG7fdgcCY5uykMPzQho1wx4JwY8wC" crossorigin="anonymous"></script>
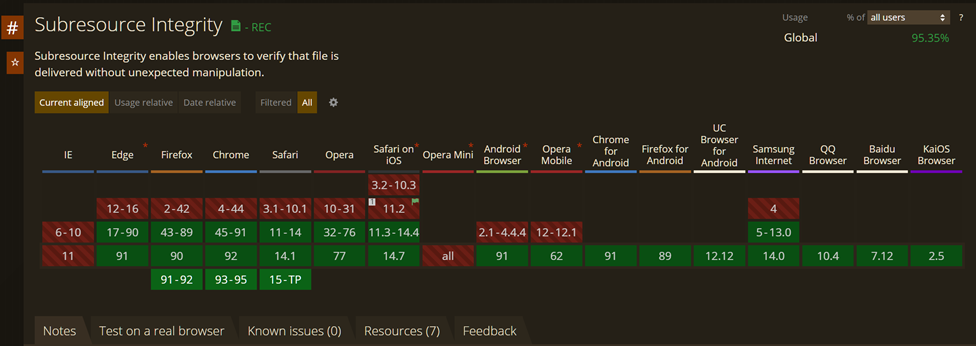
Like CSP, SRI has decent but mixed browser support, and we hope support to be across the board going forward (source: https://caniuse.com/?search=sri).
While browser support is an issue, a larger hurdle is that, in order to take advantage of these technologies, every web page will have to have these new tags added and maintained. One can imagine the difficulties in this, given a tech debt of older web content that many enterprises still rely on today. One approach is to add these tags at a centralized point of control that every web page passes through. One such point of control is the Barracuda Cloudgen WAF, which itself is a full proxy. As the web pages egress out through the WAF, the WAF will rewrite the pages to have the appropriate CSP and SRI tags. The User-Agents (browsers) will then obey the tag directives, resulting in significant mitigation of Magecart-style attacks. More information on this feature in the Barracuda WAF can be found here: https://campus.barracuda.com/product/webapplicationfirewall/doc/95259569/content-security-policy.
Next steps
Consider how you will approach the issue of client-side protection. If adversaries can inject malicious code client-side, you need protection that lives in the client-side. CSP and SRI are effective solutions but can be difficult to implement and manage. This is particularly true on legacy websites, if you have a lot of tech debt, because there can be thousands of pages that will need to have these tags added. A centralized solution, such as a web application firewall (WAF), can automatically add CSP and SRI to all your outgoing pages. We have taken a look at why supply-chain, Magecart-style attacks are so dangerous. We have examined approaches to get the protection you need. And finally, without full application security against bots, account takeover, and the OWASP Top 10, if your origin server is compromised, CSP and SRI can’t help you.
Posted at https://sl.advdat.com/38doTBU