Proxy in Azure Function App is often used for specifying endpoints on your function app that are implemented by another resource. You can use these proxies to break a large API into multiple function apps (as in a microservice architecture), while still presenting a single API surface for clients. It acts like an API management in this way. It can also be used as a web proxy to redirect third-party website. Let's discover more interesting ways to play with it.
1. Mocking functions:
This is one of the most typical usages. There is no need to write the real code to get a customized response code, status and body. Within the function app, we can go ahead to Proxies and add a new proxy rule like as below easily:
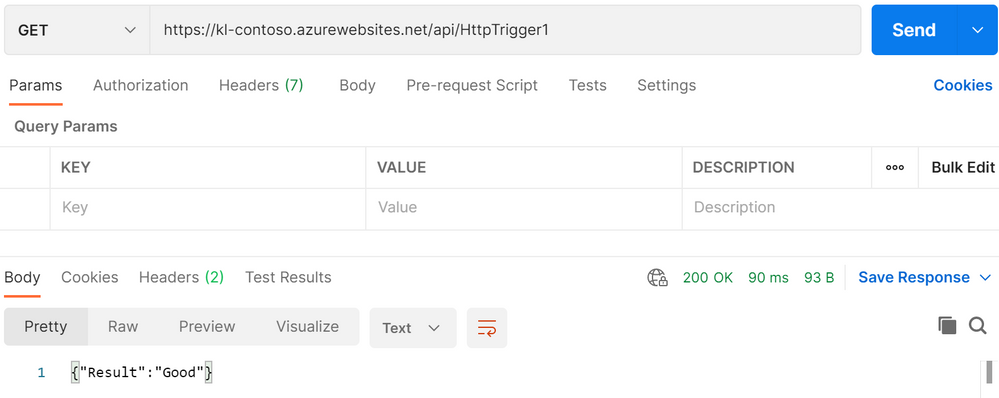
Then we can test the result by sending GET/POST request to our defined endpoint using web browser or tools like Postman:
2. Refer endpoint in another resource:
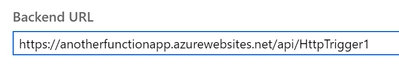
We can specify an endpoint within current function app that are implemented by another resource e.g. function app by putting remote endpoint into the Backend URL, in below sample, when we hit https://yourfunctionapp.azurewebsites.net/api/HttpTrigger1, the proxy will hit https://anotherfunctionapp.azurewebsites.net/api/HttpTrigger1 in the backend. Also, if we put localhost in the backend URL, it is able to reach out to the API running in our local machine.
3. Transfer parameters:
Sometimes we would need to transfer some parameters like name or API key.
There are two ways:
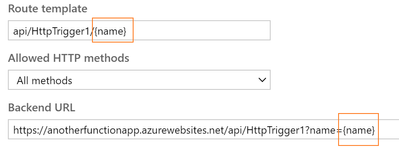
- Using route template, such as /api/HttpTrigger1/{name}, the parameter names are enclosed in braces {}.
- Use request override to hardcode the parameter.
It is very useful when the remote endpoint requires an API key and we want it to be passed automatically and secretly without exposing it. In request override, we can add a query and put the key in plaintext there. But it is recommended to store these keys in application settings and referencing those in proxies for security reason. We can put the key in configuration and use symbol % to refer it, for example %apikey%.
4. Web Proxy:
- Used as web proxy to show a single static page.
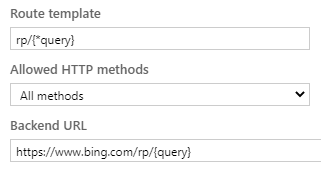
For example, we can set Route template to /bing and Backend URL to https://www.bing.com. Then we will get static homepage of remote website when access https://yourfunctionapp.azurewebsites.net/bing.
- Proxy for all content from remote endpoint.
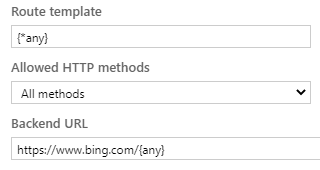
We can use wildcard in route template, such as /{*any} to represent the remaining path segments from the incoming request. The string is not fixed, you can also use {*dog}, {*cat} or anything you like.
- Proxy for sub path
Sometimes you may notice the remote endpoint is using sub-path to get static files like pictures or JavaScript files. We can set proxy for them as well.
5. Advanced mode:
We can also manually edit proxies.json file and deploy it as part of our app when we use any of the deployment methods that Functions supports.
6. Disable local call
By default, Functions proxies use a shortcut to send API calls from proxies directly to functions in the same function app. This shortcut is used instead of creating a new HTTP request. We can disable that shortcut behavior by setting AZURE_FUNCTION_PROXY_DISABLE_LOCAL_CALL to true in application settings.
7. Decode slashes in backend URL
When AZURE_FUNCTION_PROXY_BACKEND_URL_DECODE_SLASHES is set to true, the URL example.com/api%2ftest resolves to example.com/api/test. By default, the URL remains unchanged as example.com/test%2fapi.
8. Introduction Video:
Below is our Azure Friday on Azure Function Proxies.
Thanks for reading this post. I hope you enjoyed it. Please feel free to write your comments and views about the same over here.
Posted at https://sl.advdat.com/3mwl2Io