We are excited to introduce the Heat Map layer option to the Azure Maps Visual (preview) in Microsoft Power BI.
A heatmap displays the data density using various colors and shows the data "hot spots" on a map. A heat map is a great way to render datasets with a large number of points. A heatmap is useful when visualizing vast comparative data, for example:
- Comparing customer satisfaction rates or shop performance among regions or countries.
- Measuring the frequency with which customers visit shopping malls in different locations.
- Visualizing vast statistical and geographical datasets.
To use the Heat Map layer in the Azure Maps Visual (preview) in Microsoft Power BI, you need to enable Azure Maps Visual, select File > Options and Settings > Options > Preview features, then select the Azure Maps Visual checkbox.
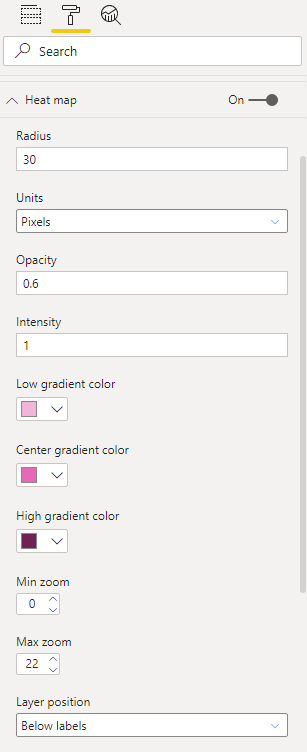
The heatmap formatting pane (Format) allows users to customize and design the heatmap visualizations the way they prefer. The formatting pane will enable users to:
- Configure the radius of each data point in pixels or meters
- Customize the opacity and intensity of the heatmap layer
- Specify if the Size field should be used as the weight of each data point
- Choose custom colors using the color picker
- Set the minimum and maximum zoom levels for the heatmap
- Arrange the heat map layer position amongst other layers, e.g., 3D bar chart and bubble layers
The following settings are available in the Format pane in the Heat map Layer section:
|
Setting Name |
Description |
Setting values |
|
Radius |
The radius of each data point in the heat map. Default:20 |
Number (1 to 200) for Unit = ‘pixels’ |
|
Units |
Use meters or pixels as unit to visualize the data. Default: Pixels |
Drop down menu: Pixels or Meters |
|
Opacity |
Sets the opacity of the heat map layer. Default: 1 |
Number (0 to 1) |
|
Intensity |
The intensity of each data point. Default: 1 |
Number (0 to 5) |
|
Use size as weight |
Specifies if the size field value should be used as the weight of each data point. This will cause the layer to render as a weighted heat map. Default: Off |
On/Off |
|
Gradient |
Color pick for users to pick 3 colors for low (0 %), center (50%) and high (100%) gradient colors |
Built-in color pickers
|
|
Min zoom |
Minimum zoom level the layer is visible at. Default: 0 |
Integer (0 - 22) |
|
Max zoom |
Maximum zoom level the layer is visible at. Default: 22 |
Integer (0 - 22) |
|
Layer position |
Specify the position of the layer relative to other map layers |
Drop down menu: Below labels Below roads |
Posted at https://sl.advdat.com/3oSoFJN