Welcome to part 4 of the “Digitize and translate your notes with Azure Cognitive Services and Python” series. In the previous posts, you explored the READ API and the Translator service and created a Flask web app that extracts and translates handwritten notes.
To find out more about previous posts, check out the links below:
- Part 1: Digitize your notes with Azure Computer Vision and Python
- Part 2: Translate your notes with Azure Translator and Python
- Part 3: Build an AI web app with Azure Cognitive Services and Flask
About me
Hi, I am Foteini Savvidou, a Gold Microsoft Learn Student Ambassador!
I am an undergraduate Electrical and Computer Engineering student at Aristotle University of Thessaloniki (Greece) interested in AI, cloud technologies and biomedical engineering. Always passionate about teaching and learning new things, I love helping people expand their technical skills through organizing workshops and sharing articles on my blog.
Introduction
In this blog post, you will deploy your Flask web app to Azure. You will learn how to:
- Create a web app in Azure.
- Deploy a Flask web app to Azure App Service using Visual Studio Code.
To complete the exercise, you will need to install:
- Python 3, Flask, and
- Visual Studio Code and Azure Tools for Visual Studio Code.
You will also need an Azure subscription. If you don’t have one, you can sign up for an Azure free account. If you are a student, you can apply for an Azure for Students Subscription.
Create a web app in Azure
To host your application in Azure, you need to create an Azure App Service web app.
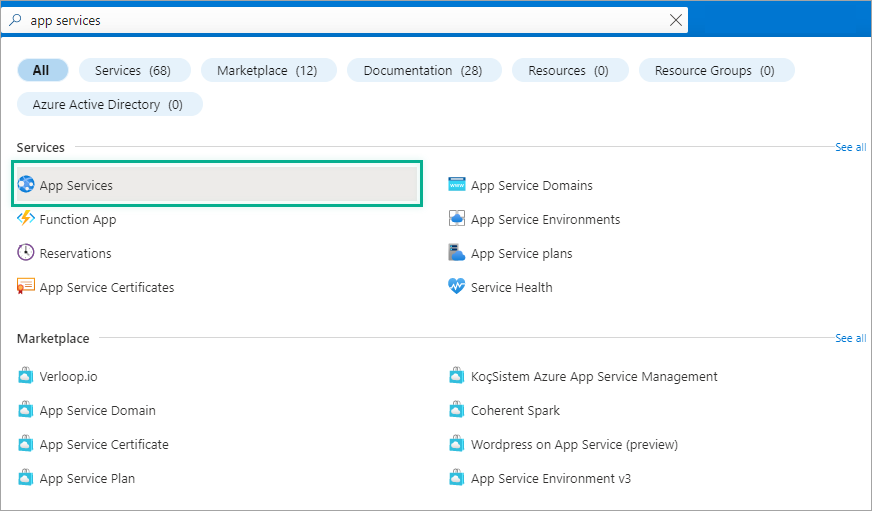
- Sign in to the Azure Portal and search for App Service and select App Services.
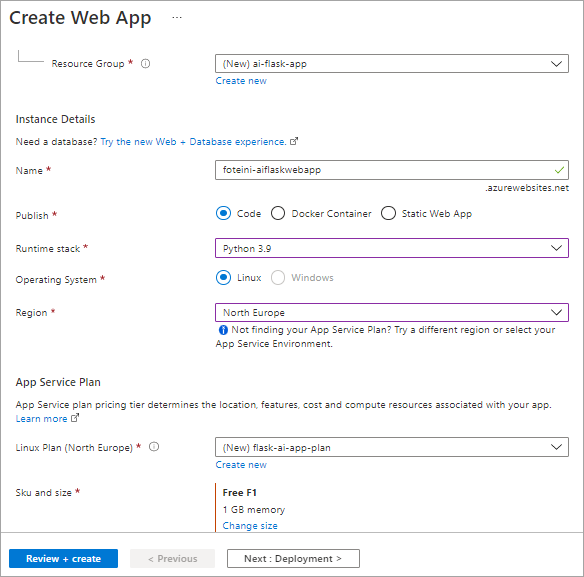
- Create a new App Service resource with the following settings:
- Subscription: Your Azure subscription.
- Resource group: Select an existing resource group or create a new one.
- Name: This would be your custom domain name. Enter a unique name.
- Publish: Code
- Runtime stack: Python 3.9
- Operating system: Linux
- Region: Choose any available region, for example North Europe.
- Linux Plan: Create a new plan.
- Sku and size: Select Change size and choose the F1 (free) plan under Dev/Test. For better performance, you can select the B1 (basic) plan.
- Select Review + Create and wait for deployment to complete.
- Once the deployment is complete, select Go to resource.
Define environment variables in App Settings
In the previous article, we stored the Key and Endpoint of our Cognitive Service resource in an .env file. In App Service, we can define our keys and endpoint in App Settings and access them as environment variables.
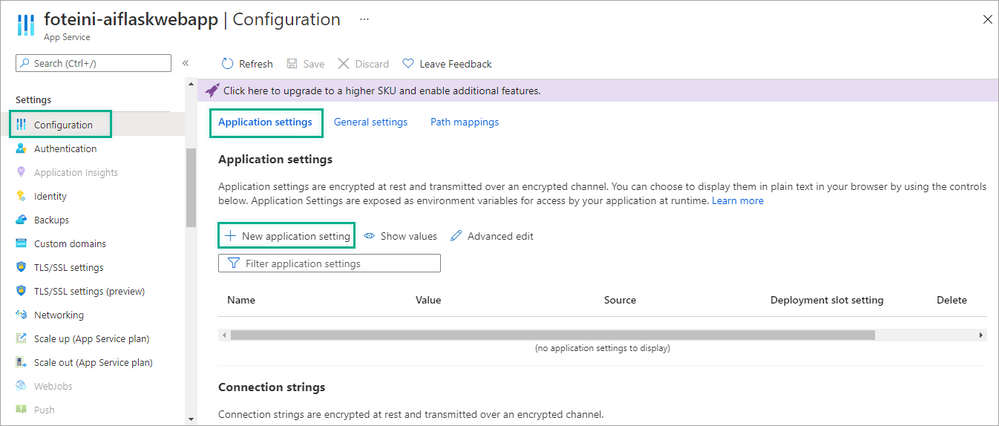
- In the Azure portal, navigate to your web app and select Configuration under Settings on the left pane.
- Under Application settings, select + New application setting.
- Create four environment variables named
COG_SERVICE_KEY,COG_SERVICE_REGION,COG_SERVICE_ENDPOINTandENDPOINTand click Save to apply the settings.
Access app settings as environment variables
The above application settings are available to your app code as environment variables and accessed using os.environ.
- Open the app.py file from the previous article.
- Modify the code as follows:
key = os.environ["COG_SERVICE_KEY"] region = os.environ["COG_SERVICE_REGION"] endpoint = os.environ["ENDPOINT"] COG_endpoint = os.environ["COG_SERVICE_ENDPOINT"] - Delete the
.envfile and any unnecessary lines of code.
Deploy your app to Azure
Before deploying your app, create a requirements.txt in your app’s folder and add the following libraries.
Flask
azure-cognitiveservices-vision-computervision
msrest
You can download the sample application from my GitHub repository.
There are multiple methods to deploy your Python apps to Azure App Service. In this article, I’ll show you how to deploy your application code to Azure using Visual Studio Code.
- In Visual Studio Code, open your web app’s folder.
- Then, select the Azure icon on the left pane.
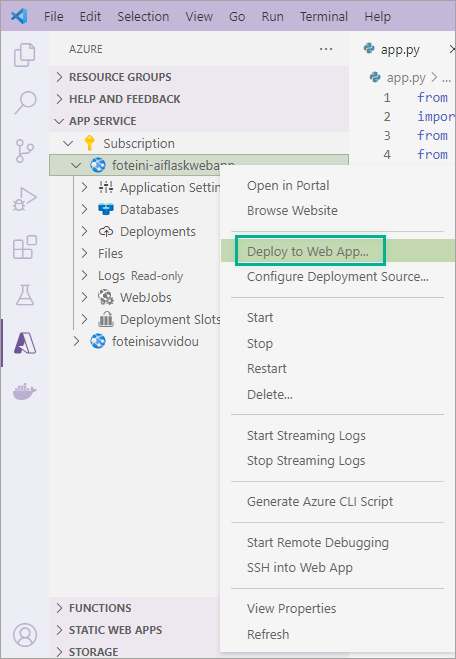
- Under App Service, find your web app. Right-click the web app and select Deploy to Web App.
- Select your web app’s folder and then click Deploy.
Browse your website
Once the deployment is complete, navigate to https://<app-name>.azurewebsites.net and submit an image for translation to test your app.
Summary and next steps
Congratulations! You have deployed your Flask app to App Service.
In the “Digitize and translate your notes with Azure Cognitive Services and Python” series you learned how to build an intelligent web app using Flask and Azure Cognitive Services. You learned how to:
- Use the Computer Vision READ API to extract text from an image.
- Translate text using the Translator service.
- Create a Flask app and call the services from the app.
- Deploy the app to Azure and protect your keys.
Now that you learned how to build and deploy a web app to Azure, you can enhance your app or develop a new “intelligent” app.
Here are some additional resources from Microsoft Learn:
- Host a web application with Azure App Service
- Create and publish a web application with Azure App Service and Visual Studio Code
- Explore Azure App Service
Clean-up
If you have finished learning, you can delete the resource group from your Azure subscription:
- In the Azure portal, select Resource groups on the right menu and then select the resource group that you have created.
- Click Delete resource group.
Thank you for joining me in this four-part series. I hope you enjoyed the journey and learned new skills!
Posted at https://sl.advdat.com/37CjnfBhttps://sl.advdat.com/37CjnfB