In this post, I will introduce how to configure URL-wise authentication for your web app with a codeless approach.
Authentication is always an essential but error-prone part in any web application. In the Azure Web App, EasyAuth saves the user from handling authentication in the application code. EasyAuth can be enabled by a one-click (codeless) operation from the portal, and then the website will only accessible by a restricted group. When the easyAuth feature is enabled for the web app, the client will be required to login in with their credential when browsing the website. Below is a screenshot of login window with easyAuth configured.
While easyAuth is useful in general, some user may want to have URL-wise authentication for their web app; in other words, exposing some subdirectory of their website to the public while requiring authentication for the remaining directory. For example, a company use exampleCompany.com to host their website, and they want to keep all the content of the website internal except for the subdirectory exampleCompany.com/guest, which is used by the guest visiting the company. In this case, we can use another built-in feature for Azure web app called "configuring authentication using a file"
I will hereby provide the step-by-step instructions to control web app “easy auth” per URL below. The link for the documentation is the following:
Advanced usage of AuthN/AuthZ - Azure App Service | Microsoft Docs
This feature is currently on preview, but it should be a stable feature which satisfies our requirement.
Step 1
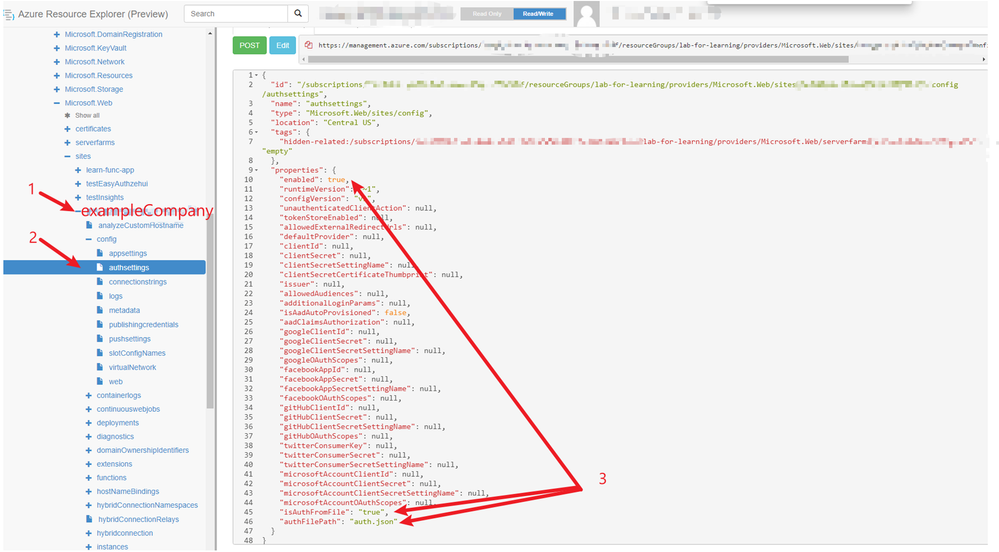
Taking the example of "exampleCompany.com" earlier, the first step is to go to the Resource Explorer (azure.com) and find your site exampleCompany.
- Find your own site name. In your case, it should be “exampleCompany”
- Navigate to the authsettings blade, and you should see the relevant values on the right
- Change the required settings as shown in the following:
- Set enabled to "true"
- Set isAuthFromFile to "true"
- Set authFilePath to the name of the file (for example, "auth.json")
Step 2
Create a new registration for your web app in azure active directory. (You do not need to do this if you have an existing one for your web app “exampleCompany”)
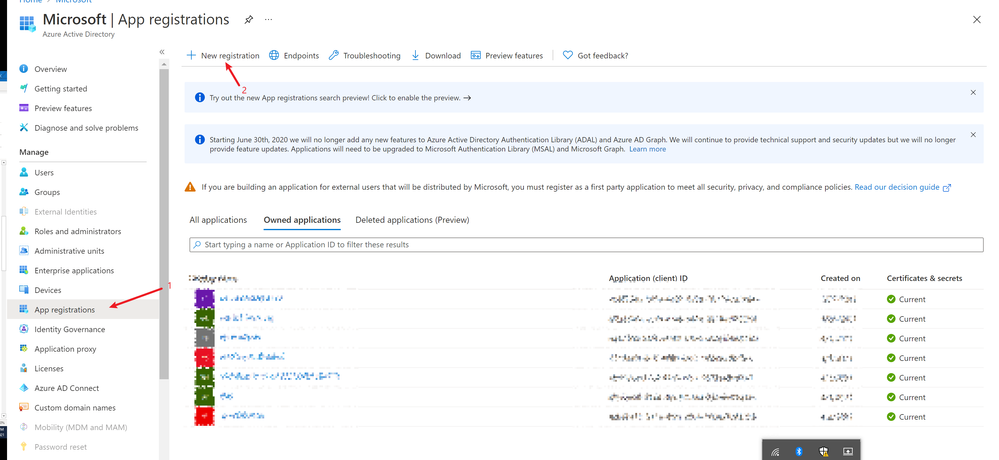
- Go to the App registration blade
- Click new registration
Step 3
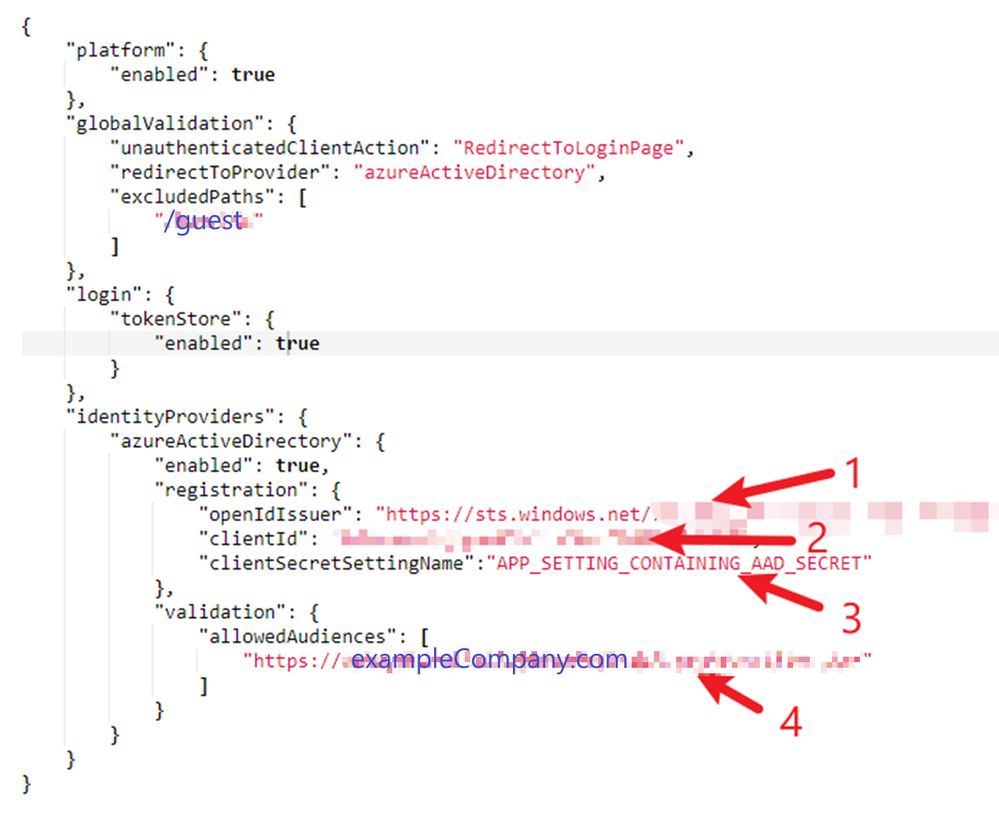
Create a json file called auth.json under the /wwwroot folder in your web app. The minimal settings which satisfy your requirements should look like the following.
- Should be your tenant id in the azure active directory (AAD)
- Should be your client id in the AAD
- Should be the name of an application setting whose value is the client secrets of the AAD
- Should be url of your web app; in our case, it is http://exampleCompany,com
If you have done these steps correctly, your web app should behave as your expectation. The incoming request to the https://exampleCompany.com/guest do not need authorization and requests to other sub directories will require authorization. Please note that the you should configure your AAD correctly such that it includes all the required information to authorize your app.
Posted at https://sl.advdat.com/3ivsCzE