By Neil Johnson – Principal Program Manager | Microsoft Endpoint Manager – Intune
One of the most common areas of feedback I’ve heard from our customers is that, once a has been enrolled in Microsoft Intune, the user cannot see the status of application installs happening in the background. To avoid this, you can use third-party apps such as DEPNotify, SplashBuddy or Octory to show users installation status on their devices. As an example, this blog will walk you through how to use Octory to provide an app installation splash screen.
Important: Third-party apps such as Octory are neither recommended nor supported by Microsoft, this blog is an example of how to integrate with a 3rd party product. Additionally, Microsoft fully supports Intune and its ability to deploy shell scripts to macOS. However, Microsoft does not support the scripts themselves, even if they are on our GitHub repository. They are provided for example only and you are responsible for anything that they may do within your environment.
Scenario
This article applies to scenarios for either user-initiated enrollment via the Intune Company Portal or for user enrollment via Apple’s Automated Device Enrollment (ADE). The goal is to provide a splash screen with app installation status after enrollment has completed. It is possible to modify this for user-less scenarios if required.
This scenario assumes that you have access to an Azure Blob Storage account as discussed in a previous blog post.
What is Octory?
Octory is a multi-use product that includes many features and configuration options. This article discusses the onboarding feature, which allows us to show the user a visual representation of how their onboarding process is going.
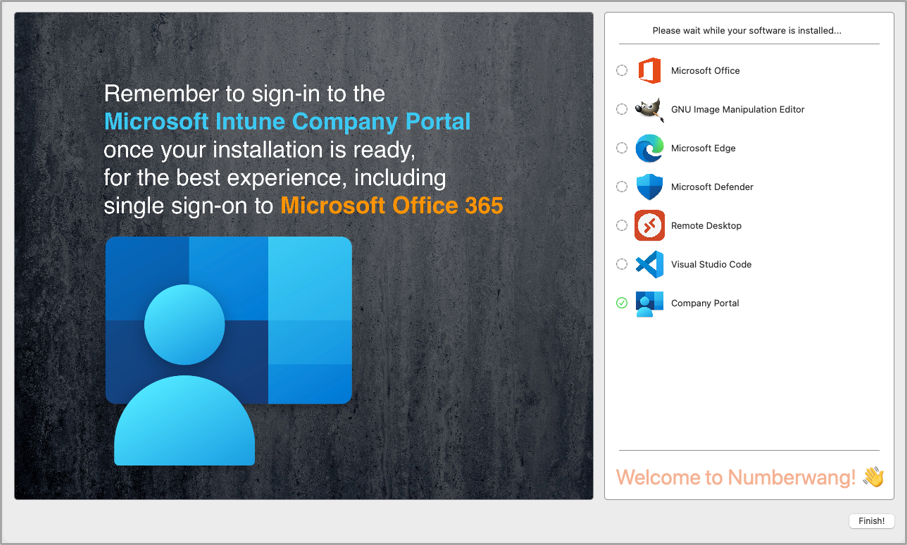
If you’re new to this kind of product and want to see Octory in action, I created a quick demo video of a user-initiated enrollment with the Intune Company Portal.
You can see from this video that the user completes enrollment as usual, but once the Mac is enrolled, the Octory splash screen appears in full screen while the rest of the applications are installed in the background. This keeps the user informed of the status of application onboarding.
How does Octory work with Intune?
Before we get into the configuration, it’s important to understand the architecture. Octory is made up of two parts.
- Octory splash screen: This is the part that the user sees.
- Octo-notifier: This is a command line utility that scripts and packages can call to send status information to the Octory splash screen.
In this example we are using the Intune scripting agent to deploy applications and using octo-notifier within the scripts. I blogged about this technique previously. Intune is also responsible for deploying Octory itself.
Note: If you are experienced with re-packaging PKG applications, you could trigger octo-notifier in the pre/post scripts in the package.
On launch, Octory reads its resource files and then monitors the status of the applications. Octory does not deploy the applications; it only reports the installation status sent to it from Intune.
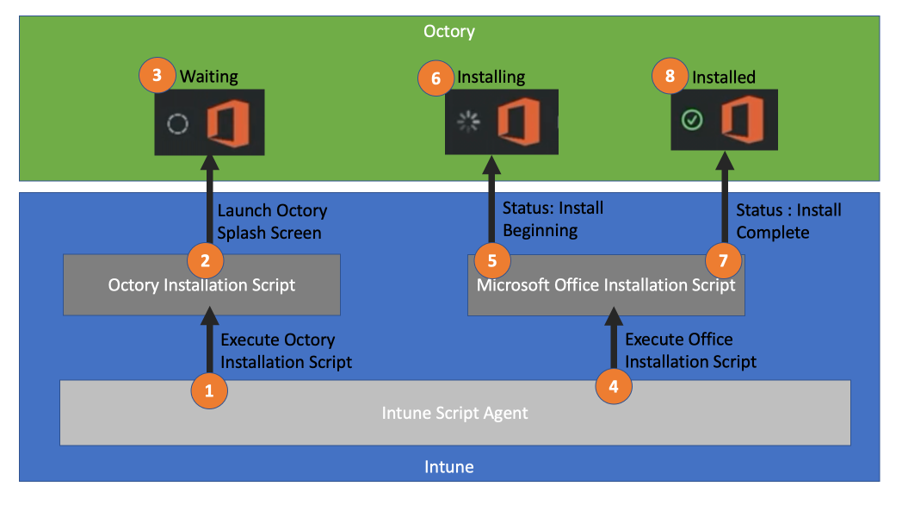
Here’s an overview of the relationship and steps to deploy an application and monitor its status with Octory.

The steps shown in the diagram:
- The Intune script agent receives the Octory installation script. The script installs Octory into /Library/Application Support/Octory.
- The Intune script agent executes the Octory application.
- The Octory application reads its local resource files and shows the status of applications which it has been told to show to the user.
- The Intune script agent receives the Office installation script and executes the script.
- The Office installation script uses octo-notifier to tell Octory that the Office package has started its installation.
- Octory shows the user the application is installing (spinner icon).
- Once completed, the Office installation script uses octo-notifier to tell Octory that the Office package has completed its installation.
- Octory shows the user the application is installed (green check icon).
Note: If the install fails, the script will send the failed command via octo-notifier to Octory and the user will see a red cross icon instead of the green check.
Deploying Octory
We will break up Octory deployment into six steps:
- Obtaining the Octory application binary and octo-notifier package.
- Building your Octory resource files.
- Creating and hosting your Octory package.
- Creating the Octory installation and launch script.
- Testing the Octory installation and launch script.
- Deploying the Octory installation and launch script.
Before working through the steps, create a directory called Octory somewhere on your computer. We will use this to build our resource package.
Step 1 – Obtain the Octory application binary.
The Octory binary application and Octory notifier command-line tool are available from the Octory website. On the website, select Downloads and then either sign in with your Octory account or create a free account.
Once signed in, download both the Octory binary and the Octory notifier package.
- Extract the Octory application zip file and copy Octory.app into the Octory directory you created earlier. For our examples, we will use ~/Downloads/Octory
- Copy the Octory notifier.pkg into the same Octory directory.
You should now have a directory with both Octory.app and Octory notifier.pkg.
Step 2 – Build your Octory resource files.
Example resource files from Octory are available on GitLab. I have also made my numberwang example available on GitHub. I’ll work through the rest of this step as if you are using my resource file example.
Download my Octory.zip example and decompress it. Copy the onboarding.plist file and the Resources folder into your Octory directory.
Your Octory directory should now have all the files that we need.

Before we package Octory for deployment, we need to edit onboarding.plist to contain the monitors that we need. To do this, open onboarding.plist in Visual Studio Code.
Note: Octory documents everything within the Octory.plist file.
Let’s look at some of the configuration within my example onboarding.plist.
Components - Image
This value is part of the components section, which Octory documents here. It lets you change the image shown. You can add your new image into the Images directory and change the string value to use your image.
<key>Type</key>
<string>Image</string>
<key>URL</key>
<string>${Images}/Numberwang.jpg</string>
<key>ShouldFillSpace</key>
<true/>
AppTermination
This is optional but allows us to control the behaviour of the app on termination. I like to include QuitShortCutIsEnabled so that CMD+Q works.
<key>AppTermination</key>
<dict>
<key>QuitShortcutIsEnabled</key>
<true/>
</dict>
General – Variables
We can define certain variables for use within the rest of the .plist file. You can see that I am defining the root of the installation Preset directory with the $Root variable and also my fictitious company name as “Numberwang!”.
<key>Variables</key>
<dict>
<key>Root</key>
<string>/Library/Application Support/Octory</string>
<key>Resources</key>
<string>${Root}/Resources</string>
<key>AppIcons</key>
<string>${Resources}/AppIcons</string>
<key>Images</key>
<string>${Resources}/Images</string>
<key>Company</key>
<string>Numberwang!</string>
</dict>
Window – OnScreen
This OnScreen key controls how Octory will look once it’s launched. I like BlurredBackground, but you can also choose Simple, FullScreen, or MenuBar. These are all detailed in the Octory documentation.
Note: When I am testing, I often change this value to Simple, which launches Octory in a Window and allows me to test script behaviour.
<key>Window</key>
<dict>
<key>OnScreen</key>
<string>BlurredBackground</string>
</dict>
Navigation – UserCanQuitIfInstallationIsIncomplete
This controls what the user can do within Octory if their installations have not finished. I like to set to this to true, which means even if one of their applications fails to install, they can easily exit Octory and get to their desktop.
<key>Navigation</key>
<dict>
<key>QuitButtonText</key>
<string>Finish</string>
<key>UserCanQuitIfInstallationIsIncomplete</key>
<true/>
</dict>
Monitors
This is where the fun really starts. Anything we define here will show up on the Octory splash screen as an application that is being installed. In this example you can see that my first monitor is for Microsoft Office.
<key>Monitors</key>
<array>
<dict>
<key>Type</key>
<string>Application</string>
<key>Name</key>
<string>Microsoft Office</string>
<key>DisplayName</key>
<string>Microsoft Office</string>
<key>Installer</key>
<string>Managed</string>
<key>IconURL</key>
<string>${AppIcons}/Office.png</string>
</dict>
- Name: This is the name that Octory uses for the monitor. We’ll need this later.
Make a note of every application and name that you have defined in your onboarding.plist file. - DisplayName: This is the name that is displayed to the end user.
- Installer: This tells Octory the type of installer to use.
- If you set this to System, Octory will check under /Applications/<NAME> and automatically set the monitor to installed if the application is installed.
- If this scenario is not true (such as in the case of the Office example) set this to Managed.
- IconURL: This tells Octory where to look for the app icon. (tip to get icons).
Edit the onboarding.plist as needed.
To test your configuration, you’ll need to use a Mac and copy your Octory directory to /Library/Application Support/Octory and run it. For this example, we will assume that your Octory directory is in ~/Downloads/Octory.
$ sudo cp -Rf ~/Downloads/Octory /Library/Application\ Support
$ /Library/Application\ Support/Octory/Octory.app/Contents/MacOS/Octory -c onboarding.plist

Octory should launch with the monitors that you have defined. Keep editing the onboarding.plist until you are happy with it.
Step 3 – Create and host your Octory package.
Once you have finalized your onboarding.plist configuration, we need to compress the whole directory ready for the Intune script agent to deploy. The easiest way to do this is via the command line.
$ cd /Library/Application\ Support
$ sudo zip -r Octory.zip Octory
$ sudo mv Octory.zip ~/Downloads
Our next challenge is finding a web server to store the file. We will use Azure Blob storage, which we talked about previously.
As part of this exercise, we will assume that you have uploaded the file to Azure Blob storage and have a download URL for the Octory.zip file.
Our example uses: https://neiljohn.blob.core.windows.net/macapps/Octory.zip.
Note: If you do not have access to Azure Blob storage, then this process isn’t going to work for you. Instead, follow the instructions in this Octory tutorial and then in this blog post. We recommend putting the effort into getting an Azure Blob Storage account instead, since it’s a much easier method for updating and deploying Octory.
Step 4 – Create the Octory installation and launch script.
In this step, we write a shell script to download, install, and launch the Octory application. Luckily, we have already written a sample that you can download from our GitHub repository.
Download the octory.sh file and open in Visual Studio Code. There are a few variables at the top of the script. The only one that you need to modify is the weburl, which you need to change to the location of your hosted Octory.zip file.
# User Defined variables
weburl="https://neiljohn.blob.core.windows.net/macapps/Octory.zip"
# Standard Variables
tempfile="/tmp/octory/octory.zip"
targetdir="/Library/Application Support/Octory"
appname="Octory"
logandmetadir="/Library/Logs/Microsoft/IntuneScripts/installOctory"
log="$logandmetadir/startOctory.log"
Step 5 – Testing the Octory installation and launch script.
Our next step is testing. We need to perform these tasks on a Mac. I’m assuming that you’ve downloaded installOctory.sh into the ~/Downloads directory.
If you edited the script on Windows, you first need to remove the carriage returns that Windows adds with the tr command.
% tr -d '\15\32' < ~/Downloads/installOctory.sh > ~/Downloads/installOctory.sh
We need to make the script executable with chmod which we will run in a terminal window.
$ chmod +x ~/Downloads/installOctory.sh
Next, we can give the script a test run to check that it works. We need to run it as root, so don’t forget the sudo command.
$ sudo ~/Downloads/installOctory.sh
The script should download and launch the Octory splash screen. Select Finish to close Octory.
Note: In some configurations you might need to use CMD+Q to close Octory.
Step 6 – Deploying the Octory installation and launch script.
Our final task in this step is to upload and assign the script for deployment via Microsoft Intune.
To deploy the script via Intune:
- Sign in to the Microsoft Endpoint Manager admin center.
- Select Devices > macOS > Shell scripts > Add.
- Enter a Name and Description for the script and select Next.
- Enter the following script settings:
- Select the ~/Downloads/installOctory.sh script file that you downloaded from our GitHub Repository.
- Run script as signed-in user: No
- Hide script notification on devices: Yes
- Script frequency: Not configured
- Max number of times to retry if script fails: 3
- Select Next.
- Assign Scope Tags if you need them, and select Next.
- Under Required, select Add group and search for an appropriate group to target the script to.
Note: At this stage choose a test group. - Select Next, review your settings, and then select Add to complete the assignment.
Deploying Applications
Now we have our Octory package and script ready, we need to look at the applications that were referenced in the onboarding.plist file under monitors.
We have two choices for the applications. We can deploy them via the Intune line-of-business (LOB) app process or via the Intune scripting agent.
Note: If you choose to deploy via Intune natively (not via the scripting agent), MUST match the name of the installed application. Additionally, Octory will not show the installing spinner icon and will instead just move to showing the green check once the application is installed.
If you want to show the installing spinner icon, you must deploy the applications via the Intune scripting agent for now.
In our example, we need to ensure that the applications in our onboarding.plist file will get installed as soon as the user enrolls their macOS device in Intune. If you’re using the example onboarding.plist file, there are example scripts are on our GitHub repository to make this easier. Assign the scripts to the same group that you assigned Octory to.
You will need the following scripts.
- Microsoft Office
- Gimp
- Microsoft Edge
- Microsoft Defender
- Remote Desktop
- Visual Studio Code
- Company Portal
See my previous post on deploying macOS apps via the Intune scripting agent for more information.
Summary
We have looked at how you can use Octory to improve your users’ onboarding experience with Intune. Onboarding a device is often the first experience a new employee has with your organization. It’s worthwhile investing a bit of time to create a user-friendly onboarding experience, which can also reduce help desk calls.
Note: Octory is not supported by Microsoft, so should you have any issues or queries with Octory, reach out via their support page, or get in touch on their Slack channel on MacAdmins.
If you have any questions, reply to this post or reach out to @IntuneSuppTeam on Twitter.
Posted at https://sl.advdat.com/3hU7NhE