Azure Video Analyzer provides a platform to build intelligent video applications that span the edge and the cloud. It offers the capability to capture, record, and analyze live video along with publishing the results - video and/or video analytics.
We have recently released a video player widget which can be used to play back the video that has been stored in the Video Analyzer service. In this blog, we will talk about:
- Video playback using the player widget
- Draw Areas of Interest (lines and zones) on the video and capture their co-ordinates
Learn more on how to implement the Video Analyzer player widget in your application.
Video playback using player widget
Video Analyzer provides you with the necessary capabilities to deliver streams via HLS or MPEG-DASH protocols to playback devices (clients). You would use the Video Analyzer player widget to obtain the client API endpoint and the playback authorization token and use these in client apps to playback the video and inference metadata.
The widget can be installed using npm or yarn and this will allow you to include it in your own client-side application.
See our sample code here. The sample code contains a ReactJS app that will enable you to view videos using the AVA widget player.
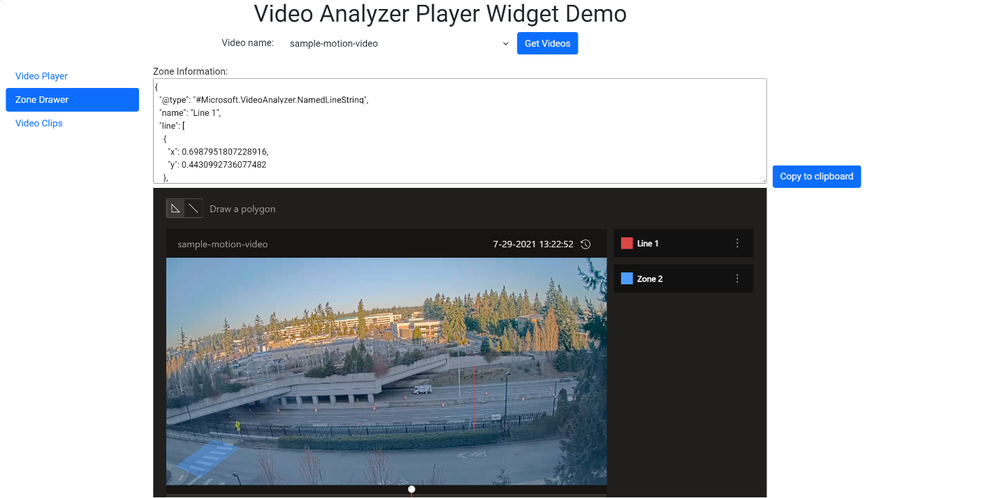
Draw lines and zones on the video and capture their co-ordinates
The zone drawer widget is designed as an overlay on top of the player widget to provide additional functionality. It is designed for two scenarios.
- When you are designing zones for various types of detection or wanting to draw lines to detect crossing it can be used as a tool to help draw those and get the coordinates you need.
- When you later want to play back resulting video, it can provide those same lines / zones as overlays to help visualize what is going on.
This code here shows how to create the zone drawer widget as an HTML tag, then configure the widget with existing data and load the widget using Javascript.
Detailed instructions:
- Sample code can be found here.
- Step-by-step instructions on how to use the Azure Video Analyzer widget can be found here.
Posted at https://sl.advdat.com/3mPmNiy