After following the article, we created a smart weather forecast bot app successfully. Now in this article, we will see how to improve this weather forecast bot app features by editing Language Generation content (Bot Response) and bot design canvas.
Again, we will not write one line of JavaScript or native code for this, however need to have some basic concepts of Language Generation, and Adaptive Expression Prebuild functions to complete the task. Here are two useful links:
Language generation in Bot Framework Composer | Microsoft Docs
Adaptive expressions prebuilt functions in Bot Framework SDK - Bot Service | Microsoft Docs
You may take a look at below steps firstly and then revert back to the above two links, this could better help to understand LG (language generation) and the Prebuild functions more intuitively.
Enhance Weather feature by adding Time Zone information
- In Composer, click Bot Responses in the navigation pane, click GetWeatherDialog in the Bot Responses List.
- Click Show Code, it will display the LG (Language Generation) editor
- Add below code at the bottom of the editor (above Imported: xxxxxx)
# TimeZoneInfo()
-```${convertFromUTC(utcNow(), turn.timezone.content.TimeZones[0].Id,"R","en-US")} ${turn.timezone.content.TimeZones[0].ReferenceTime.StandardOffset} Daylight Saving: ${turn.timezone.content.TimeZones[0].ReferenceTime.DaylightSavings} ${turn.timezone.content.TimeZones[0].Countries[0].Name}
```
This code means we will use prebuilt function convertFromUTC to calculate the target city time based on some time zone information, such as IANA time zone id, county info, day light saving info, etc. And wrap this logic in a template TimeZoneInfo. Then we can reuse it in other bot responses. For more information about LG (Language Generation) file format, check:
.lg file format - Bot Service | Microsoft Docs
About the turn.timezone property, we will get it from the HTTP request result to Azure Maps at step 7.
- In the editor, make some changes:
- Find
|
# CardActivity(location, icon, date, temp, shortPhrase, windDescription) - ```${json(CardTemplate(DailyForecastHeader(dialog.location), DailyForecastIcon(dialog.icon), DialyForecastDescription(dialog.date, dialog.shortPhrase, dialog.maxTemp, dialog.minTemp)))}``` |
Change dialog.date to TimeZoneInfo() :
|
# CardActivity(location, icon, date, temp, shortPhrase, windDescription) - ```${json(CardTemplate(DailyForecastHeader(dialog.location), DailyForecastIcon(dialog.icon), DialyForecastDescription(TimeZoneInfo(), dialog.shortPhrase, dialog.maxTemp, dialog.minTemp)))}``` |
- Find
| "text": "Max: ${MinimumTemperature} °C", |
Change Max: to Min:
| "text": "Min: ${MinimumTemperature} °C", |
- Find
|
{ "type": "TextBlock", "size": "Medium", "text": "${Date}", "isSubtle": true }, |
Change to:
|
{ "type": "TextBlock", "size": "Small", "text": "${Date}", "isSubtle": true, "wrap": true }, |
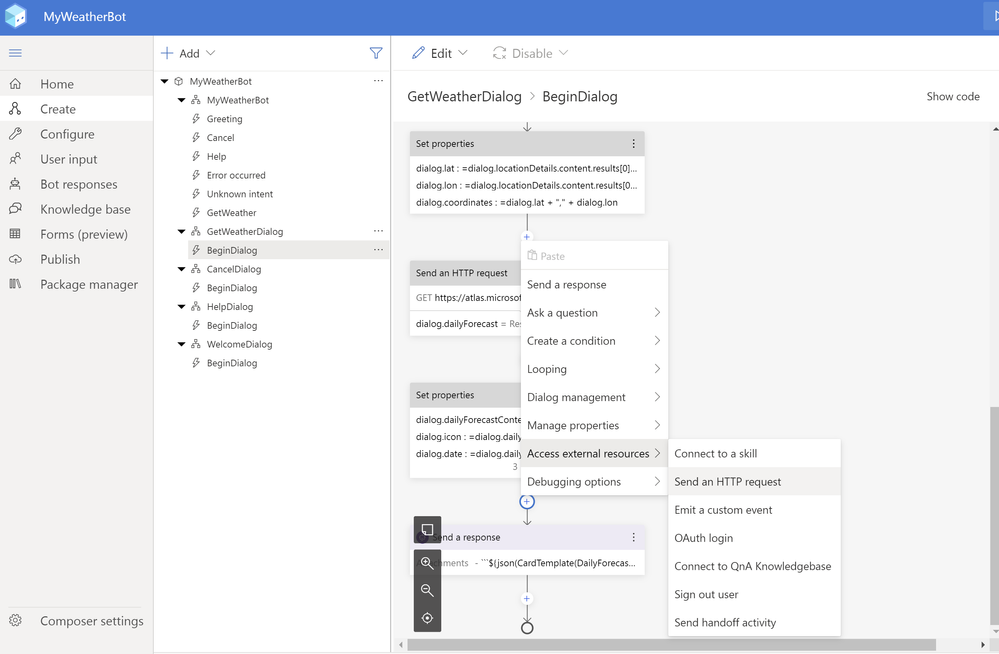
- In navigation pane, click Create. In bot explorer, click BeginDialog under GetWeatherDialog
- Click + before the last Send Response Action, click Access External Resources -> Send an HTTP request
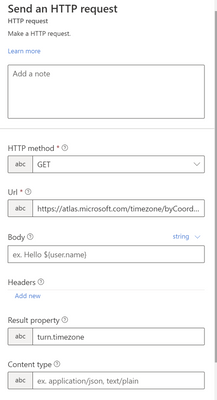
- In properties pane, select Get in HTTP Method, Set URI as
And set turn.timezone in the Result.Property field, the URL get request will save returned json result to this property:
This step means we will use coordinates information saved in this dialog, to get time zone information from Azure Maps service.
- Click Start Bot, and input “how is the weather in Tokyo”, we can get improved answers from this Weather bot now.
9. In Composer, click Publish, select the publish profile we configured before, and click Publish selected bots, in put your Azure subscription account info, and click Okay to submit the bot to Azure. This may take 2 minutes.
Now you can follow this link and change one or more channels for this forecast bot app, so that other online users can access it:
Configure an Azure Bot Service bot to run on one or more channels - Bot Service | Microsoft Docs
Congratulations! Now you have a smart bot app with improved weather forecast and time zone display features.
Happy Modern Bot App Development!
Freist Li
Posted at https://sl.advdat.com/350rlhahttps://sl.advdat.com/350rlha